Hey iOS, I Like You, We Should Be Friends
I started this year with a new year’s resolution: write at least a blog post per month. Let me check the date of the last post…. yep, February 1st, oops, my bad. In my defense it’s been a crazy month. I spent the last couple of weeks restyling (basically from the ground up) one of our apps over at Fancy Pixel (Memento: I know this place), and also rewrote the landing page for it.
I had a chance to try out some cool libraries and tools though, so here’s my belated post of the month. The title itself is there just to express my appreciation for iOS and its open-source community. I mean, the quantity and quality of third party libraries is mind boggling. Love it.
Either I’m drunk or the parallax effect is too heavy
Parallax effect is the new gimmick of iOS7, and it’s so Apple-y: it’s simple, cost basically nothing in performances, and yet is so effective. I found a couple of libraries that make its implementation a breeze: NGAParallaxMotion and CSStickyHeaderFlowLayout.
NGAParallaxMotion
That’s a pretty straight forward library. You already know all too well the effect, just look at the springboard. NGAParallaxMotion makes it easy as pie to implement, just pop the pod in your podfile, and use the parallaxIntensity property. It can be also used by a designer with no coding skill, straight in an XCode storyboard. Kudos to Michael Bishop, I wish I thought of that.
CSStickyHeaderFlowLayout
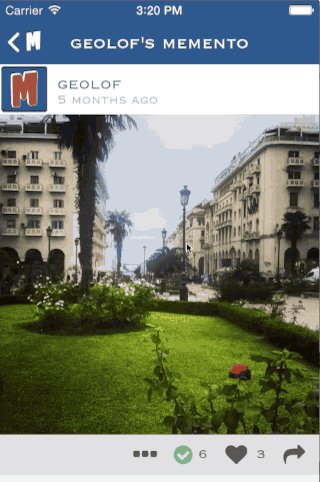
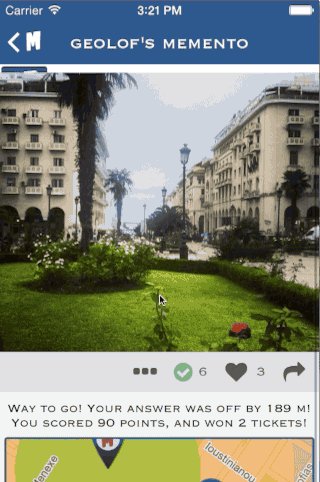
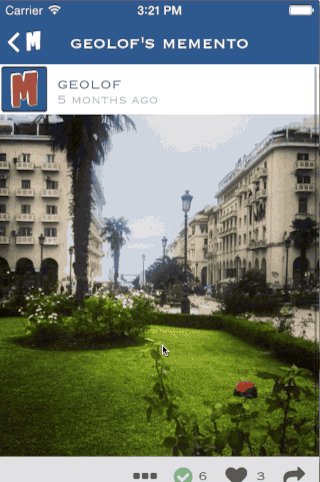
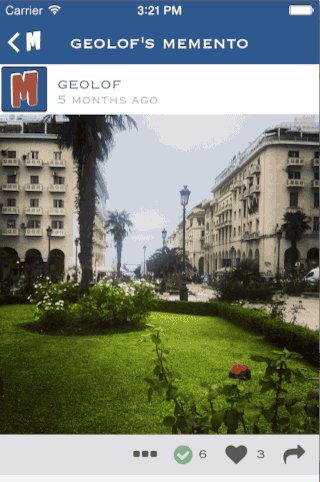
I like the iOS7 Twitter profile section. You scroll down, the profile background explodes and gets blurry. It’s purely a cosmetic thing, makes no sense and that’s why it’s awesome. I like it so much that I decided to implement it in Memento. Enters CSStickyHeaderFlowLayout.

I was going to write a couple of lines describing how to implement it, but I see that the author just added a pretty comprehensive readme. So, tip of the hat to you James Tang!
Blur everything!
Blur is another big design thing in iOS7. In a recent project I found myself using REFrostedViewController to present a side menu. For a more concise menu (e.g.: to present a quick options menu) I use RNFrostedSidebar, another impressive piece of software, clean and effective. You’ll find a modified version where you can add labels beneath the items on my github page.
What about plain views? I happen to use JCRBlurView to obtain a fast and effective blur. It’s brilliant, it ‘steals’ the layer from a UIToolBar and makes it its own. I used the same technique in my AMDraggableBlurView.
Wait… steal a cocoa layer to use in one of your views… that smells fishy… and here’s the catch: it’s been reported that applications that use such method might get refused.
What I found out is that one of the app that I developed for a client got into the store with no hiccups, but once I opened it from an iPad Mini retina I found out that the blurred view was 100% transparent. No blur, no view, just a transparent container.
Lesson learned. From now on I’ll be using FXBlurView. BTW, if you happen to use the blurred view from Canvas you should know that they use the same method.
Photo galleries are boring
They are. It’s even worse when you open up a photo, you pinch, you tap away to dismiss it… been there, done that. URBMediaFocusViewController adds a little UIDynamics flavor to the mix, blurs the background and adds some parallax effect, making something simple like viewing a picture a lot more impressive. It also implements asynchronous download of a picture from a remote service and adds a spinner to the thumbnail that triggers the viewer. It’s a brilliant piece of software, really.
Liftoff
Liftoff is a cool little opinionated tool from the Thoughtbot guys. In a couple of quick steps you can setup an Xcode project to use:
- 4 spaces indentation level
- warning treated as errors
- Static Analysis
- TODO and FIXME treated as warnings
- a precompiled .gitignore and .gitattributes.
It also can be used to create a brand new project, reducing the time spent reorganizing stuff to match the common (sense) conventions.
Using it is easy as pie:
1 2 | |
That’s it.
Take off the boot(strap)s
That’s unrelated to iOS per se, but since I found myself styling the landing page for Memento: I know this place I might as well spent a couple of lines on Pure.
Pure is a pure css responsive web framework. It’s unbelievably tiny, with a 4.5KB footprint, and also modular (so if you just need the grid system, you can just include that along with the base classes). If you have experience with Bootstrap or Zurb, you’ll find yourself at home with their grid system and components. It can give a site a breath of fresh air. Checkout their layout samples.
My stuff
I try to keep myself busy in the iOS open-source community as well, so I’ll sign off with the links of the new pods that I developed in the last two months, hoping that they might come in handy:
- UIView+Shake: UIView category that adds a shake animation like the password field of the OsX login screen.
- UIView+draggable: UIView category that adds dragging capabilities.
- AMTagListView: UIScrollView subclass that allows to add a list of highly customizable tags.
- AMScrollingNavbar: Scrollable UINavigationBar that follows the scrolling of a UIScrollView, now updated to be integrated as a UIViewController’s category.
That’s all for now.
Cheers.
Andrea
